
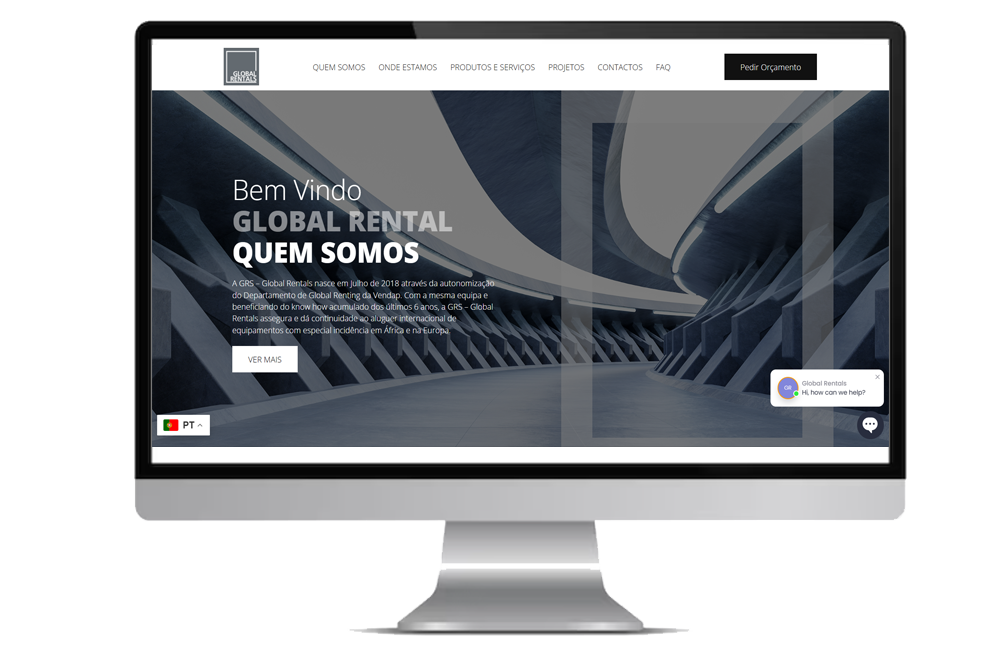
Web Design - WordPress
May 2025
This project had the goal of creating an accessible website that easilly allows customers to browse, explore and chose from the available services and, if needed, easilly get in touch with the company.
It was developed using WordPress Block Builder and some plugins.


The process I followed for this project is the one I always use when working with UX/UI, my work is always centered on the user and its needs. I start with brainstorming as much ideas as possible, then, after a research, and after knowing what are the user needs, I chose the ones that I think will be a good solution for them. I sketch and wireframe before starting to build a high-fidelity prototype, which I after test to discover and solve error it could have before building the final website with WordPress and launching the product to the world.


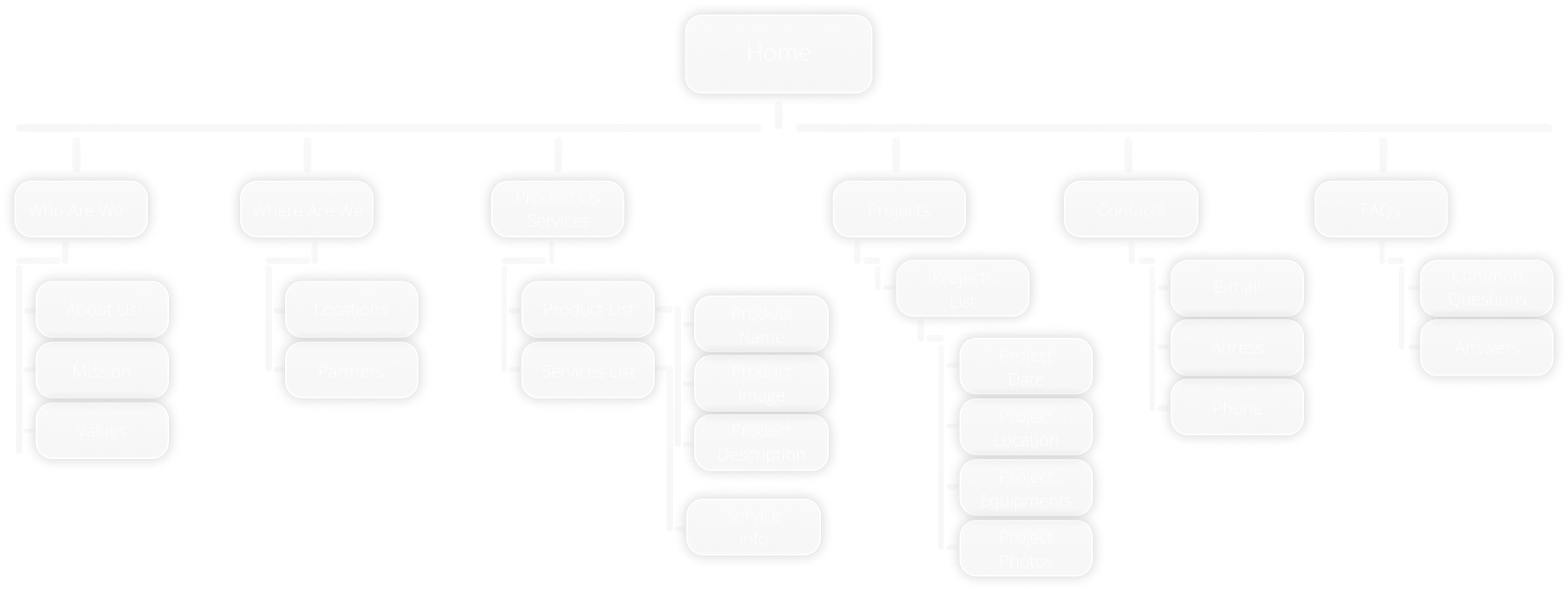
Before starting starting building the website, I defined which would be the pages I wanted it to have, then, to help, I built a site map, with all the pages and their info, a process that would help me on the next steps.


In the design phase I used Figma to first draw wireframes for each page, defining the main layout they would have, then, after testing the wireframe’s flow I started to build the high-fidelity prototype of the product, which I also tested to look for problems to correct.


Also during the design phase, both for wireframes and high-fidelity pages, I took into account website’s responsiveness, designing and adjusting the product to 3 different screen sizes: desktop, tablet and mobile.

The final website was created using WordPress Block Builder and some extra plugins for specific features like Chat, Translation and Forms.