
UX/UI Design
June 2025
This tasks app was designed to facilitate the management of a design agency, letting the manager add, accompany and review his employees tasks, them being able to update them during the process.





The process I followed for this project is the one I always use when working with UX/UI, my work is always centered on the user and its needs. I start with brainstorming as much ideas as possible, then, after a research, and after knowing what are the user needs, I chose the ones that I think will be a good solution for them. I sketch and wireframe before starting to build a high-fidelity prototype, which I after test to discover and solve errors it might have before launching the product to the world.

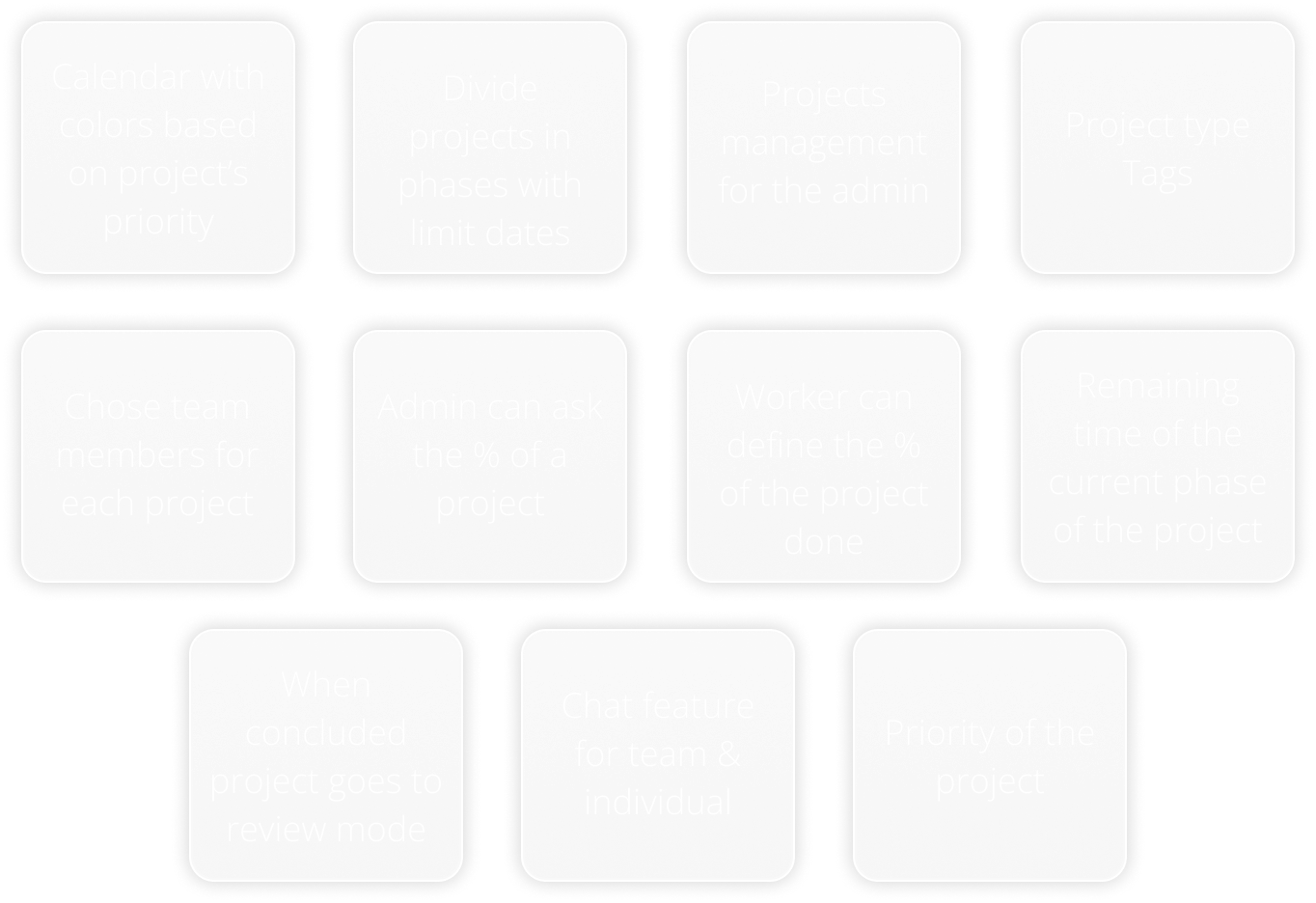
With the help of an affinitty diagram, I started to list some features that the product could include that would make the management more effective.


I created 2 different User Personas, simulating the vision of the manager and of the employee.

After creating the personas, I created two goal statements to clarify the goals that I would need to follow during the process.
Goal Statement 1
Our management APP will let the user assign projects with details which will affect how the manager follows the development by dividing the projects in phases with limit dates and following the % of it. We will measure effectiveness by the manager’s opinion.
Goal Statement 2
Our management APP will let users access their weekly plan which will affect how people manage their time by giving them phases and date limits. We will measure effectiveness by employees opinion.

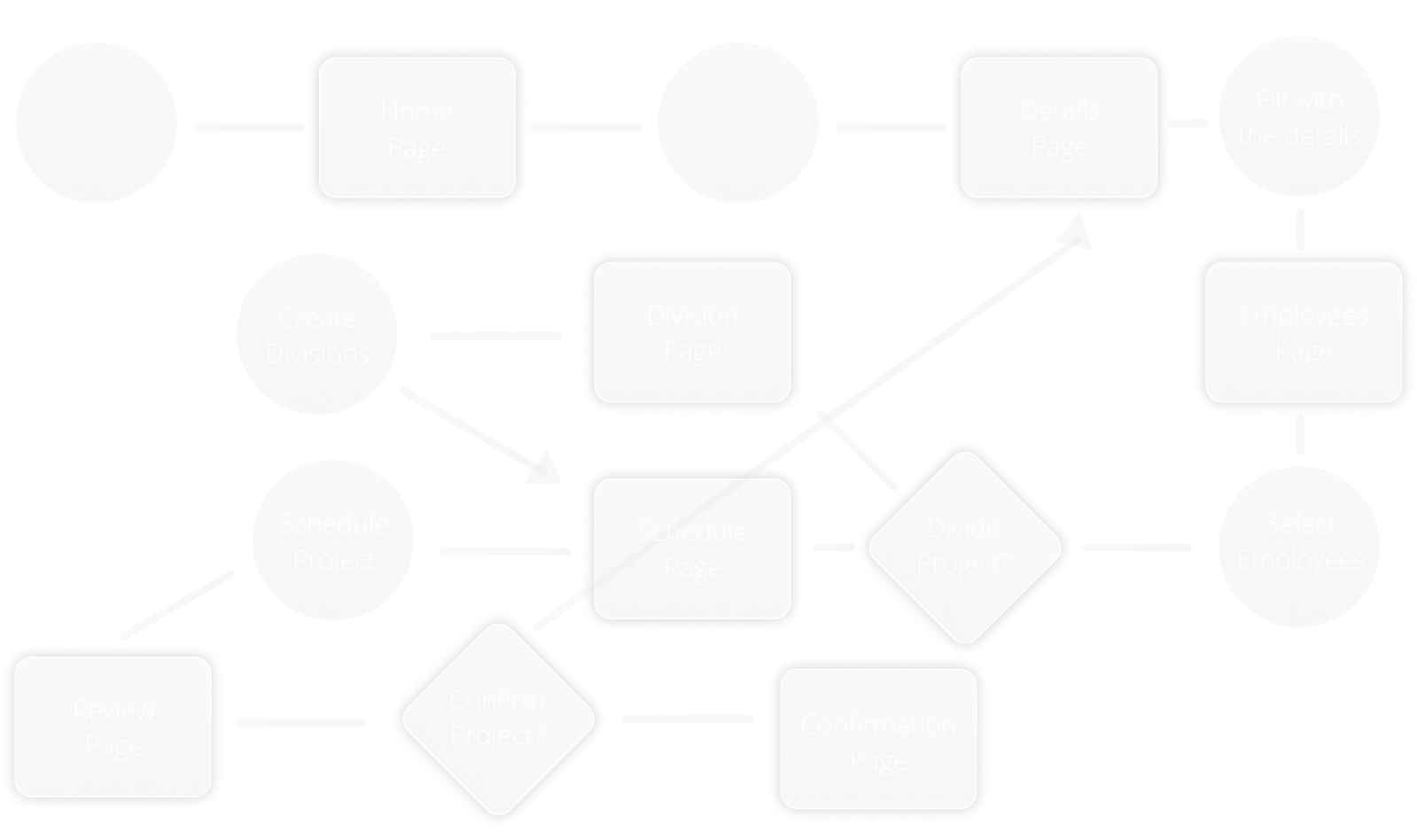
With the goals well defined, I drew a user flow based on the main task the manager could do, creating and assigning a task to his employees.


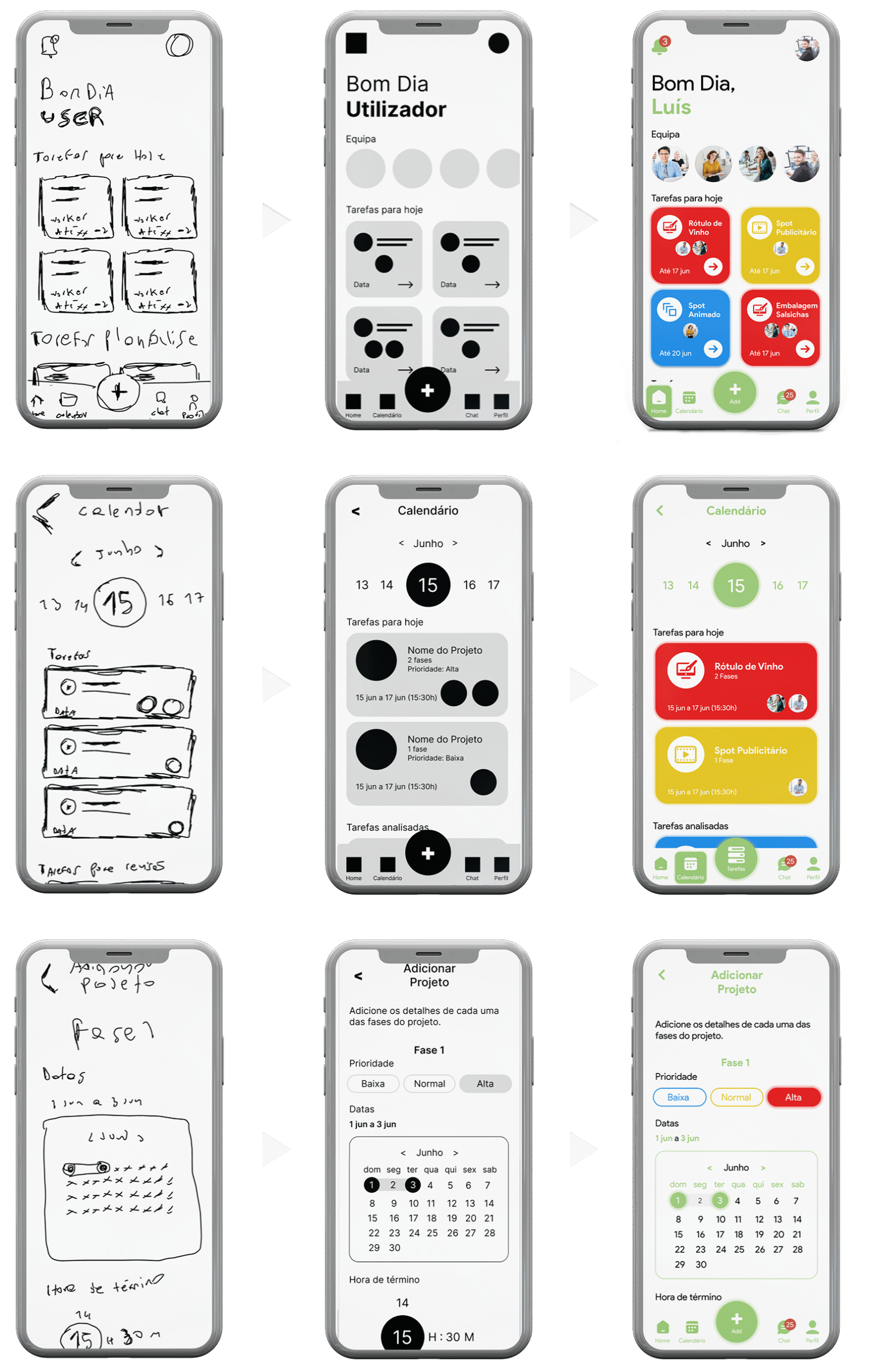
The design process was divided in 3 parts, first I drew sketches for each screen defining the base layout they would have. Next, based on the sketches layouts I drew the wireframes, defining the space each block would have as also defining text sizes. The final part was designing the actual high-fidelity screens using the sizes defined in the previous step, bringing the screens to life.



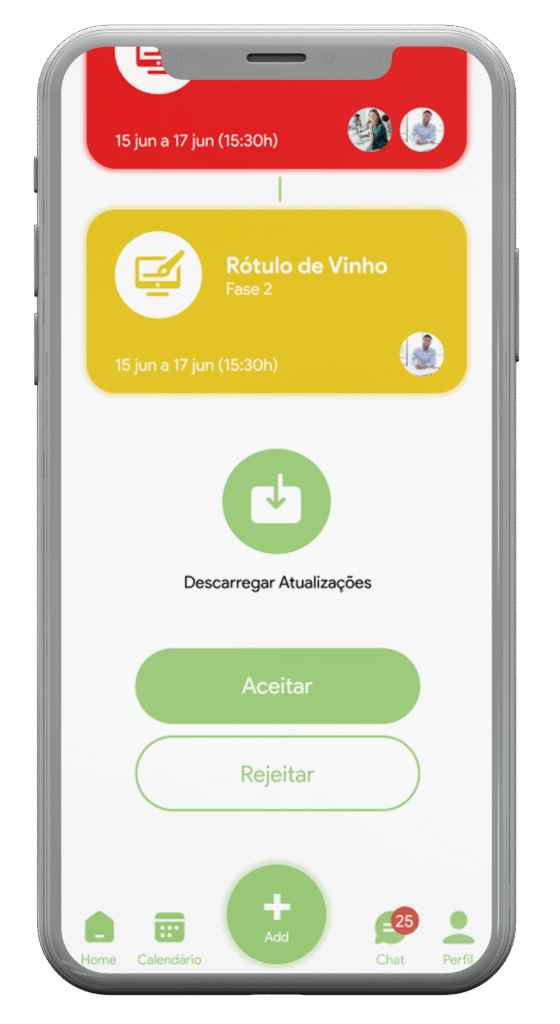
All you have to do in one place!
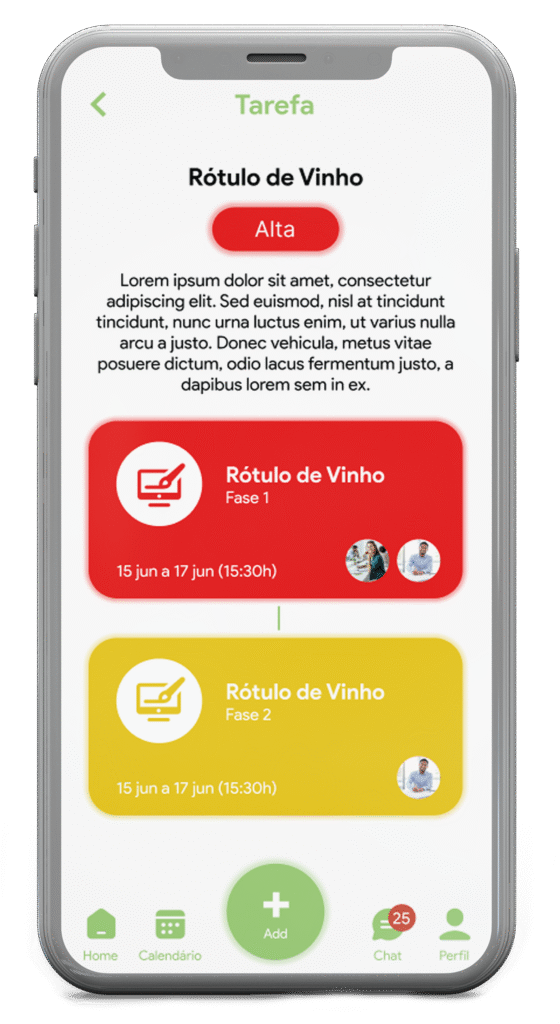
The tasks you have to do, the ones pending review and the ones already reviewed all in one place with limit dates and colors based on their priority making sure you don’t miss anything and give the needed time for each one.
Helping your time management
Tasks can be divided in phases, each with their date limit and priority helping you manage your time.


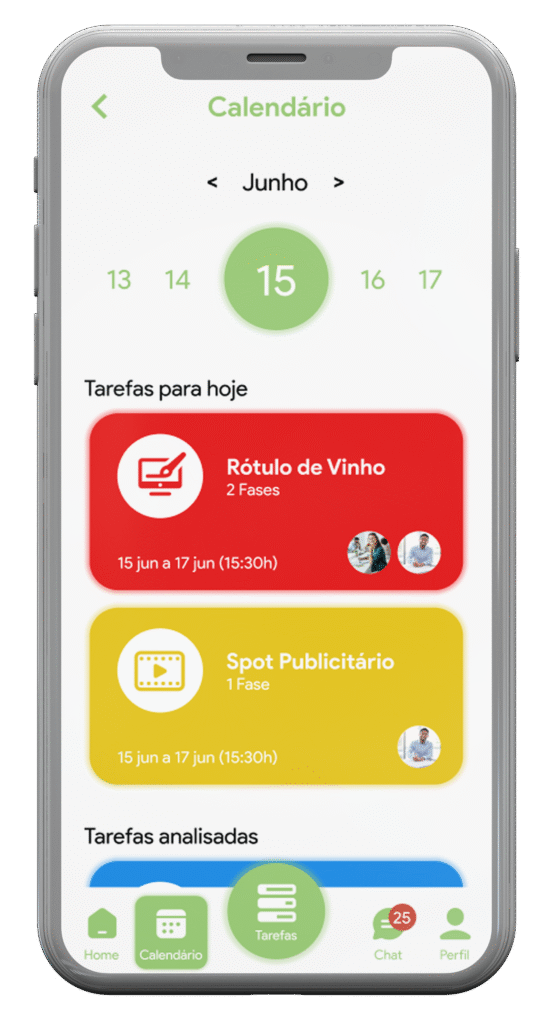
Plan ahead
With the help of the calendar you can browse tasks assigned to you in the coming days, letting you plan everything ahead.
Update your manager
During the entire development of your task you can update your manager by changing the % of the work done or by sending him files